CSS Frameworks#
Einfache, klassenlose Frameworks#
Diese CSS-Dateien kann man einer sauber strukturierten HTML-Datei zuordnen, um schnell ein ansehnliches Ergebnis ins Netz zu stellen.
- Simple.css Framework
 von Key Quirk (zum Github-Projekt
von Key Quirk (zum Github-Projekt )
)
- Tiny.css
 von Muhammed Ihsan (auf Github
von Muhammed Ihsan (auf Github )
)
- Pico CSS
 (auf Github
(auf Github )
)
- Lissom.CSS
 (auf Github
(auf Github )
)
- Water.css
 von Lexi Mattick (auf Github
von Lexi Mattick (auf Github )
)
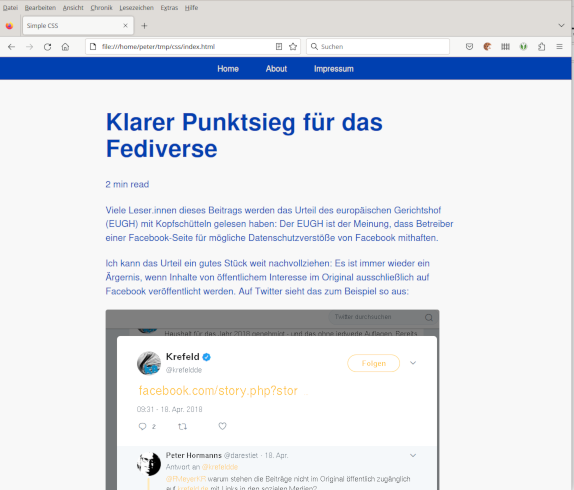
Ein Beispiel für die Anpassung von Simple.css#
:root { --bg: #F8F8F8; --text: #0040B0; --text-light: #004080; --accent-bg: #0040B0; --accent-text: #000000; }
body > footer { margin-top: 1rem; padding: 0.5rem; }
body > header { margin: 0; padding: 0; }
body > header > :only-child { margin-block-start: 0.25em; }
header > nav { --border: #0040B0; --text: #FFFFE0; margin: 0; padding: 0em; }
header > nav a { margin: 0 0.5rem 0.25rem 0.5rem; }
header > nav a:visited { margin: 0 0.5rem 0.25rem 0.5rem; }
header > nav a:hover { color: var(--text); border-color: var(--text); }
 |
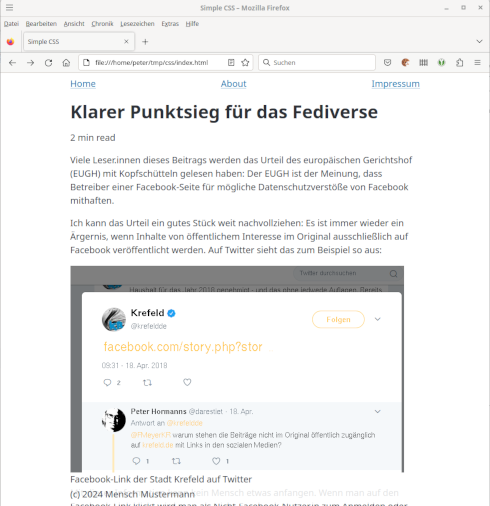
Beispiel Pico CSS Classless#
:root { --pico-block-spacing-vertical: 3px; }
header { position: sticky; top: 0.25em; width:100%; height:36px; background-color: rgba(255,255,255,0.85); }
main { margin-top: 1.0em; }
footer { position: sticky; bottom: 0.25em; width:100%; height:36px; background-color: rgba(255,255,255,0.85); }
 |
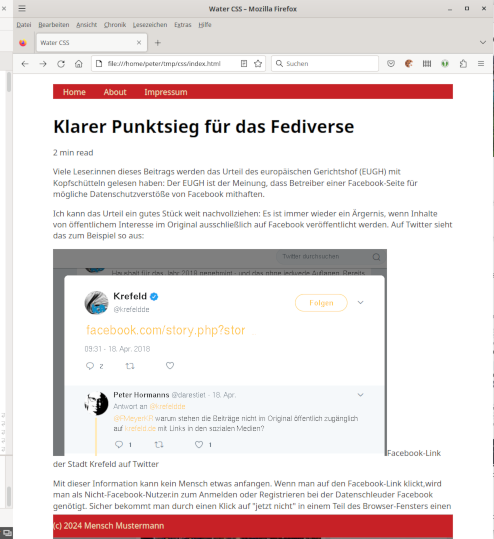
Beispiel water.css#
:root { --pico-block-spacing-vertical: 3px; }
header { position: sticky; top: 0.25em; width:100%; height:36px; background-color: rgba(255,255,255,0.85); }
main { margin-top: 1.0em; }
footer { position: sticky; bottom: 0.25em; width:100%; height:36px; background-color: rgba(199,33,38,1.0); color: #F5ECC1; }
header > nav { background: #C72126; padding: 0.25em; }
header > nav > a { padding: 0 1em; color: #F5ECC1; }
 |
Etwas mehr#
- Creatix CSS (Github)
 von Karin Soika https://www.creatix.org/
von Karin Soika https://www.creatix.org/
Add new attachment
Only authorized users are allowed to upload new attachments.
List of attachments
| Kind | Attachment Name | Size | Version | Date Modified | Author | Change note |
|---|---|---|---|---|---|---|
png |
Screenshot-PicoClassless-Beisp... | 92.8 kB | 1 | 07-Jun-2024 16:31 | Peter Hormanns | |
png |
Screenshot-SimpleCSS-Anpassung... | 70.5 kB | 1 | 07-Jun-2024 15:43 | Peter Hormanns | |
png |
Screenshot-WaterCSS-Beispiel.p... | 89.8 kB | 1 | 07-Jun-2024 18:29 | Peter Hormanns |